How to: Create and use Forms for Reservation, Quote and Lead generation
Creating a hauzd project means you will have a powerful 3D application tool to sell your Real Estate Project. We have recently launched a new feature that allows your Sales Team to catch the information of the users, send quotes automatically and receive reservations for an unit.
Prerequisites for this feature:
• Latest Apps downloaded from stores (Android, iOS)
• For Reservation button only - Purchased addon
We have 3 types of forms:
• Quotes
• Quotes
• Message / Leads
• Reservations
And we can access these 3 forms following this Steps:
Quotes and Reservations:
Select an AVAILABLE unit, enter until you´re inside the apartment and you will see both buttons:
Message Leads
Click on the contact button and you will see the "Contact a Salesperson" button
User Interface
If you´re creating a new project from scratch, you can use updated standard UI Elements, this File contains all the buttons (See below to know how to create the forms).
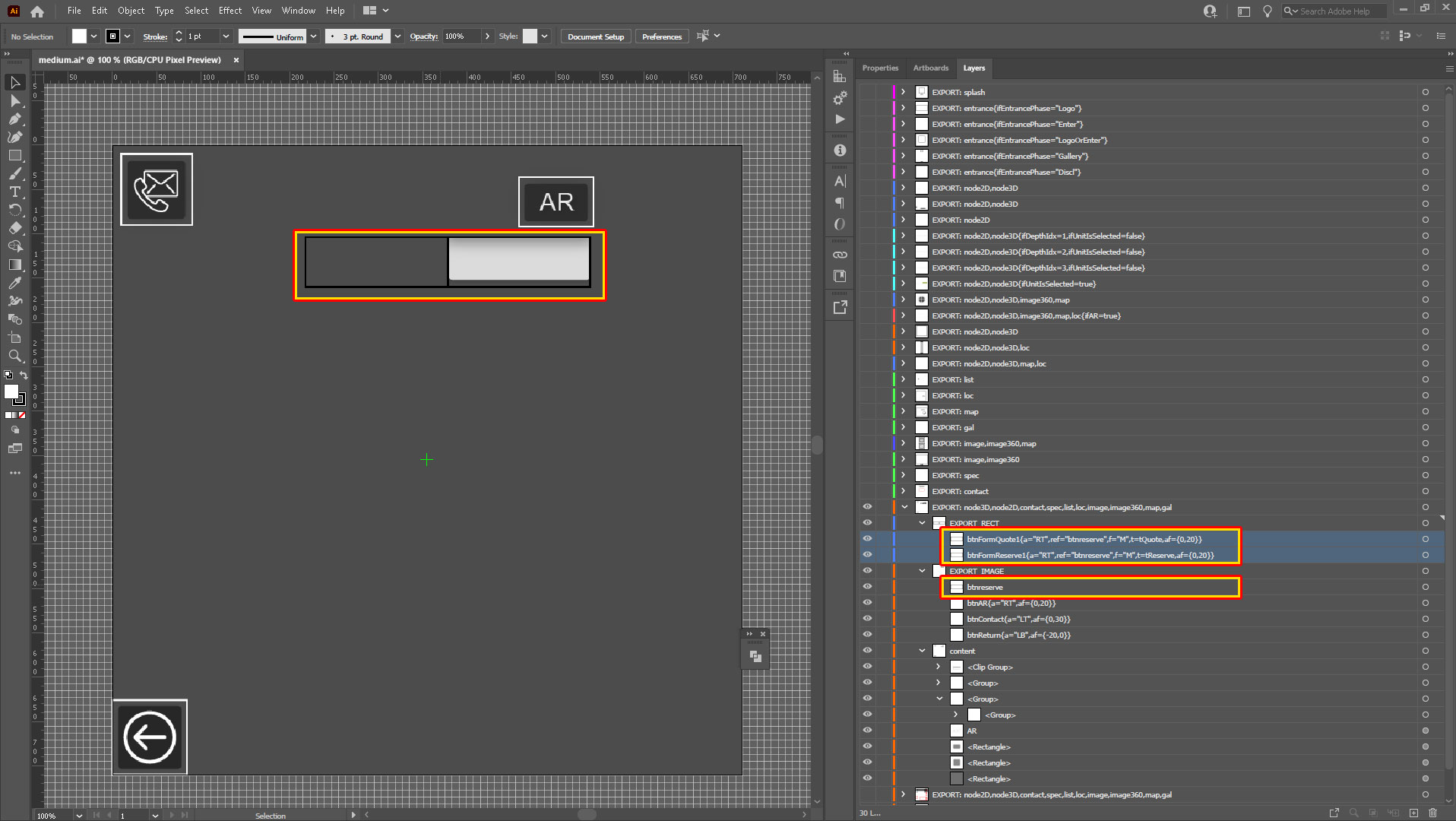
Elements can be found on the following layers:

btnFormQuote1 will display the button for the Quote form number 1 in the "forms" section of the admin panel. Using Reference to btnreserve.
btnFormReserve1 will display the button for the Reserve form number 1 in the "forms" section of the admin panel. Using Reference to btnreserve.
btnreserve in EXPORT_IMAGE defines the design of the button displayed.
btnFormLead1 will display the button for the Quote form number 1 in the "forms" section of the admin panel. Using Reference to btnreserve.
Updating Old Project with a custom UI with these features:
if you´re using the standard UI, you just need to reimport the latest UI, save and package again.
But if you are using a custom UI, you will need to add the new buttons to your file (From the section above), import, save and package again. IMPORTANT You will also need the compose.lua from the latest standard UI Copy the file and replace the old .lua file
How to Create a QUOTE form in Admin Panel
This form will appear inside any AVAILABLE apartment and will show when the user is inside of that unit
You can Create and manage your forms with hauzd admin panel go to the Forms Section and click on Create your first form
Pick the type of form you would like to create. First, lets create a "Quotes Generation" and choose the "Blank" option to create it from scratch
In this screen you will be able to create the new form.
1. Here you will decide if you want our own form or a Third-Party Form (External form)
2. Click on the fields you want to add to the form
3. This is a preview of the form and the order of the fields
4. You can drag and reposition these fields by using this handler
5. Click on save to start using it
Important : Email Field and Form Title are mandatory. The email input from the client will be used to send the .pdf quote
After creating it you will see it in the form section and it will start appearing in the app if the UI buttons are imported (See beginning of the post)
You will see some actions too:
Active - Click on it and you will deactivate the form, click again to activate the form.
Edit - Go to edition mode, add new fields or change the hints
Delete - Removes the form
Export -X leads - Once the form is active and "catching" leads, you will be able to export them and download a .xlsx file
Preview - Useful to see how the form will look in the app
Once in the app, after your client completes the form, he will receive a .pdf with the information of the unit, this template is generated automatically and its not currently editable.
How to Create a CONTACT form in Admin Panel
This form will appear inside the contact screen. It can also appear in every screen if the user decides it through the UI Files
You can Create and manage your forms with hauzd admin panel go to the Forms Section and click on Create your first form
Pick the type of form you would like to create. We need to create a "Leads Generation" and choose the "Blank" option to create it from scratch
In this screen you will be able to create the new form.
1. Here you will decide if you want our own form or a Third-Party Form (External form)
2. Click on the fields you want to add to the form
3. This is a preview of the form and the order of the fields
4. You can drag and reposition these fields by using this handler
5. Click on save to start using it
Important : Email Field and Form Title are mandatory.
After creating it you will see it in the form section and it will start appearing in the app if the UI buttons are imported (See beginning of the post)
You will see some actions too:
Active - Click on it and you will deactivate the form, click again to activate the form.
Edit - Go to edition mode, add new fields or change the hints
Delete - Removes the form
Export -X leads - Once the form is active and "catching" leads, you will be able to export them and download a .xlsx file
Preview - Useful to see how the form will look in the app
Related Articles
How to Create a QUOTE form in Admin Panel
How to Create a QUOTE form in Admin Panel This form will appear inside any AVAILABLE apartment and will show when the user is inside of that unit You can Create and manage your forms with hauzd admin panel go to the Forms Section and click ...Create forms to reserve, quote and generate leads
Creating a hauzd project means you will have a powerful 3D application tool to sell your Real Estate Project. We have recently launched a new feature that allows your Sales Team to catch the information of the users, send quotes automatically and ...Understanding User Interface for forms Feature
User Interface If you´re creating a new project from scratch, you can use updated standard UI Elements, this File contains all the buttons that the app need to show the forms. Elements can be found on the following layers: btnFormQuote1 will display ...How to integrate your DocuSign account with the reservation system
How to integrate your DocuSign account with hauzd Reservation System DocuSign allows you to quickly and securely make every agreement and approval digital, from almost anywhere in the world, on practically any device. It's simple to use and ...How to Create a CONTACT form in Admin Panel
How to Create a CONTACT form in Admin Panel This form will appear inside the contact screen. It can also appear in every screen if the user decides it through the UI Files You can Create and manage your forms with hauzd admin panel go to ...