Quality Recommendations to make a Great Interactive App
With the latest hauzd update, creating an interactive app is easier than ever, you can entirely build the app using the renders you have already created for your client!
You only need more than 4 rendered images, created with your favorite software, to create an interactive Real Estate Presentation and it takes even less effort to build than our counterpart, the 3D App

This App is not just a regular slide of static images, it can also contain all the availability, prices and every other unit information you want to display, everything managed using our admin panel site
Now, to maximize the functionalities and the ease of use for the end user (The buyer), there are some technical recommendations before you start:
If you want to know exactly how to set the app inside hauzd engine, you should visit this tutorial instead, in this one we will only cover some quality techniques to make a great interactive app
Before Starting:
We accept these formats:
.png
.jpg
Any Size or resolution will work perfectly fine, hauzd engine will automatically compress the image to use it in all devices.
We do understand that having source files to make any extra rendering is not always possible, so in many cases, you as an artist, need to work with the material you currently have, but if you have those files and can produce extra images, it will be more than great because it means you will have total control of the quality of the app
Exteriors:
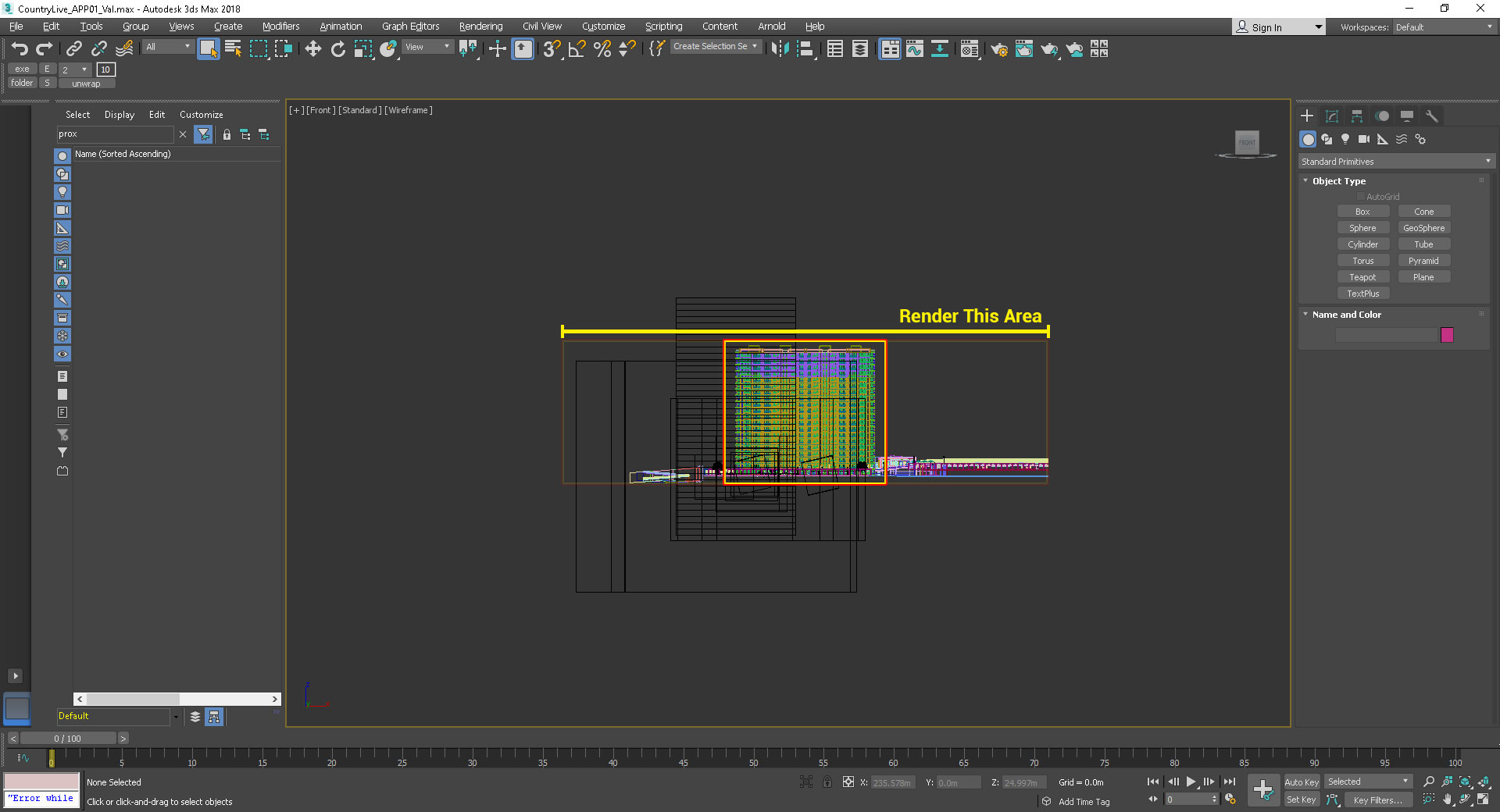
When Rendering exterior images, most studios are looking for the biggest visual impact, sometimes, this means that the commercial render probably favors a print use but does not favor an interactive use, example:
Imagine the user struggle trying to access these units on a small iphone 6 screen
Imagine the user struggle trying to access these units on a small iphone 6 screen
Image credits:

Corner views are not the best for the interactive app, you can show those images as a gallery element, of course, but to make the interaction easier for the end user, we recommend to use images like this:
Those 3 images have something in common:
Most of the units are clearly visible and have almost the same scale on screen, this is achieve by just focusing the camera view completely on ONE SIDE.

This way, we can rotate the 4 views inside hauzd and see all the faces of the building
There is also another concern when starting to set up all the scenes, usually, the commercial images are centered on the building and have very little room for surrounding or other context elements, hauzd Interactive Rendering App is designed to display in all available devices so we would like to avoid rough image cuts
At this point, may seems like the most obvious solution is just getting the camera closer, but this may also cut the top of the building, and when using phones, the empty space is even bigger
The right solution for this is to apply all your common sense and knowledge to make this look as seamless/borderless as possible,
What we recommend:
1. Render the focus building on the center of the image and render MORE context to the side of the building, this extra space can be of the same size of the focus building itself:

1. Render the focus building on the center of the image and render MORE context to the side of the building, this extra space can be of the same size of the focus building itself:
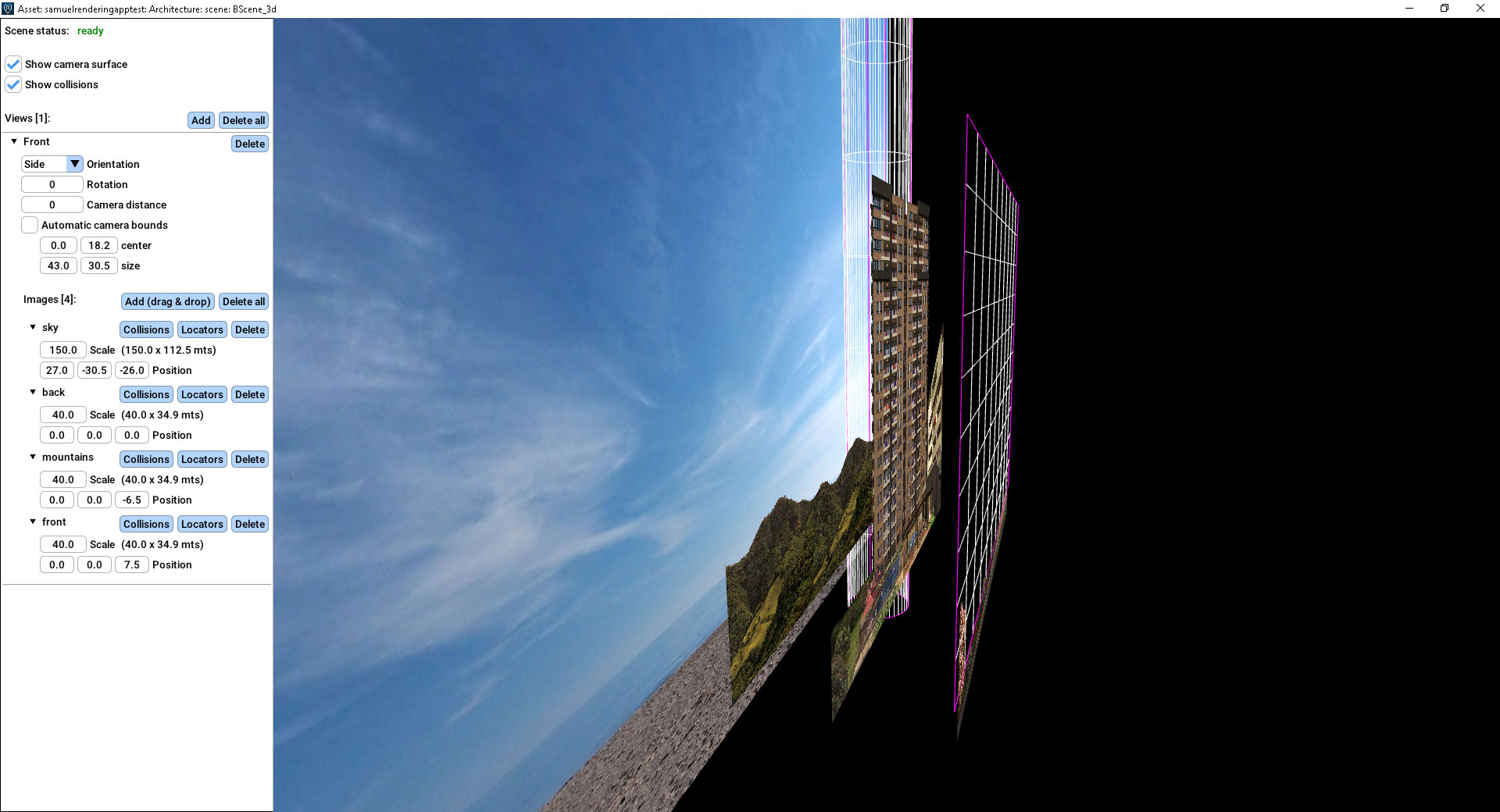
2. Render only focus building without context or any surrounding element in the same image, you can render a full context background in another image and position it inside hauzd scene in different depths

Interiors:
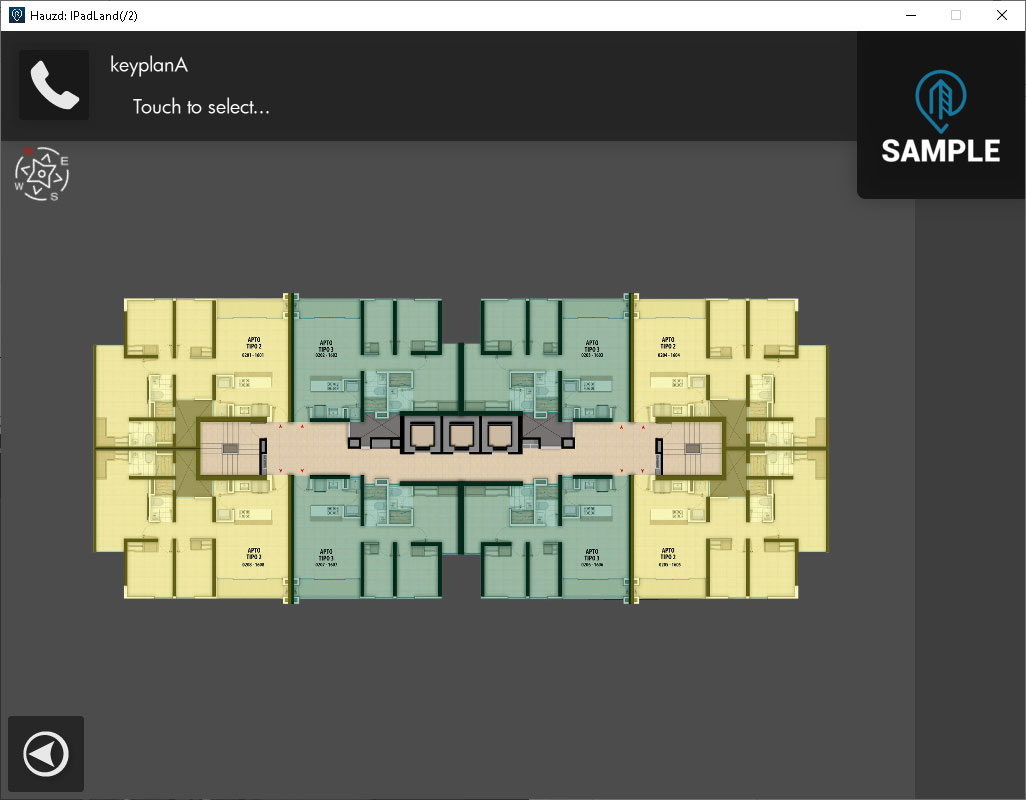
Having a top view interior image would be desirable, this will show the end user the space distribution at the first look, these types of images can be 3D rendered or created using another type of design software (Adobe Photoshop, Illustrator...) The top view is also recommended to show properly the dimensions of the unit
You can apply the same logic to keyplans and all other interior units


Remember that you also have the same tools as the 3d App, you can add more galleries and thumbs to show even more renders, filters, maps and every other feature that you can set using the 3D app!
Related Articles
Creating an Interactive 2D App with hauzd
In this tutorial we are going to learn step by step how to create an Interactive 2D App, we highly recommend you to watch all these videos. Before Starting ...Quality Tips - Sunset Illumination
VER EN ESPAÑOL Prerequisites: Sunset Illumination light Package 3Ds Max HDRI to Cube Map Renderer Optional Sample Project The goal of this tutorial is to achieve great lighting result to enhance the quality of your project and the happiness of ...Quality Checklist
In order to create the best quality possible for each project, please check out this file in "attachments" sectionIntroduction to Hauzd - Part 3
Para ver el video con subtítulos en español , actívalos en youtube. Introduction to Hauzd - Part 3 Welcome to the third part of our Learning Curve! Missed the second? GO HERE. in this Tutorial we will learn how to assembly our scenes and use hauzd ...How to Download Windows App and Open your project with it
There are 2 ways to download Windows Hauzd apps: 1. Via Admin Panel: - Go to your project in admin and click on "Manage" - Find the "Download on Windows" button on the top of the screen - Follow the Steps: 1. Download Executable and install ...