Comenzando con el módulo "Surroundings"
Requisitos previos:
hauzdEd 1.6.068 or más nuevo
.fbx and .max MAP default file https://downloads.hauzd.com/resources/surroundings.rar
STANDARD UI https://downloads.hauzd.com/gettingstarted/standardui.rar
STANDARD UI https://downloads.hauzd.com/gettingstarted/standardui.rar
1. En el módulo Surroundings, ve a Small Scale Maps y clickea "add"
2. Encontrará una pantalla similar al de Scene Blueprint porque básicamente está importando una escena fbx nuevamente, este nombre de mapa debe ser exactamente el mismo que el fbx
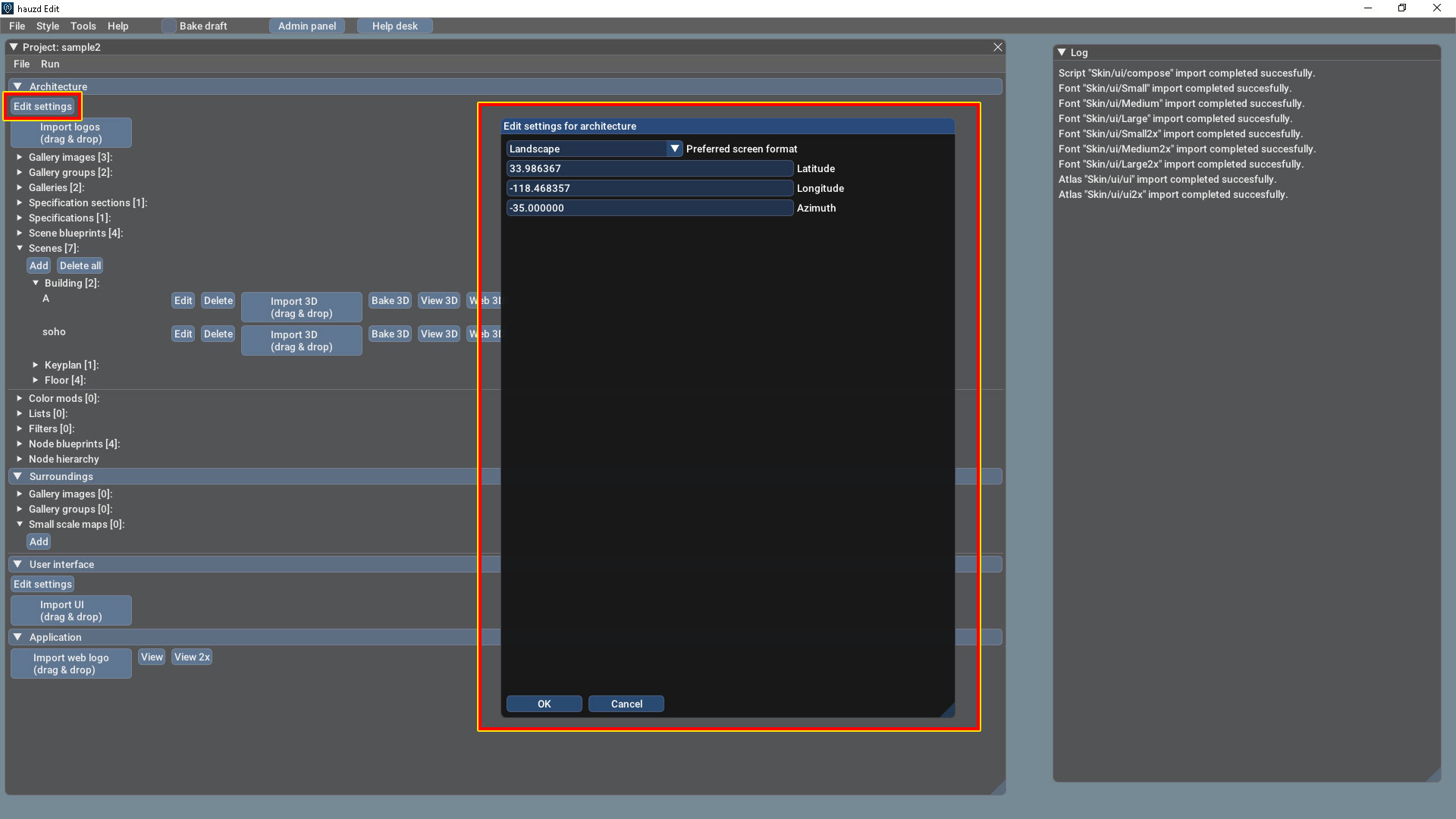
3 .Si seleccionó "Use Latitude/Longitude and Azimuth from Architecture", deberá ir a Edit Settings y colocar sus coordenadas allí
4. De vuelta en "edit Map Scene", puede comenzar a agregar sus PUNTOS DE INTERÉS(Points of Interests)
5. Puede agregar todos los POI que desee, la Standard UI colocará automáticamente los iconos en su lugar
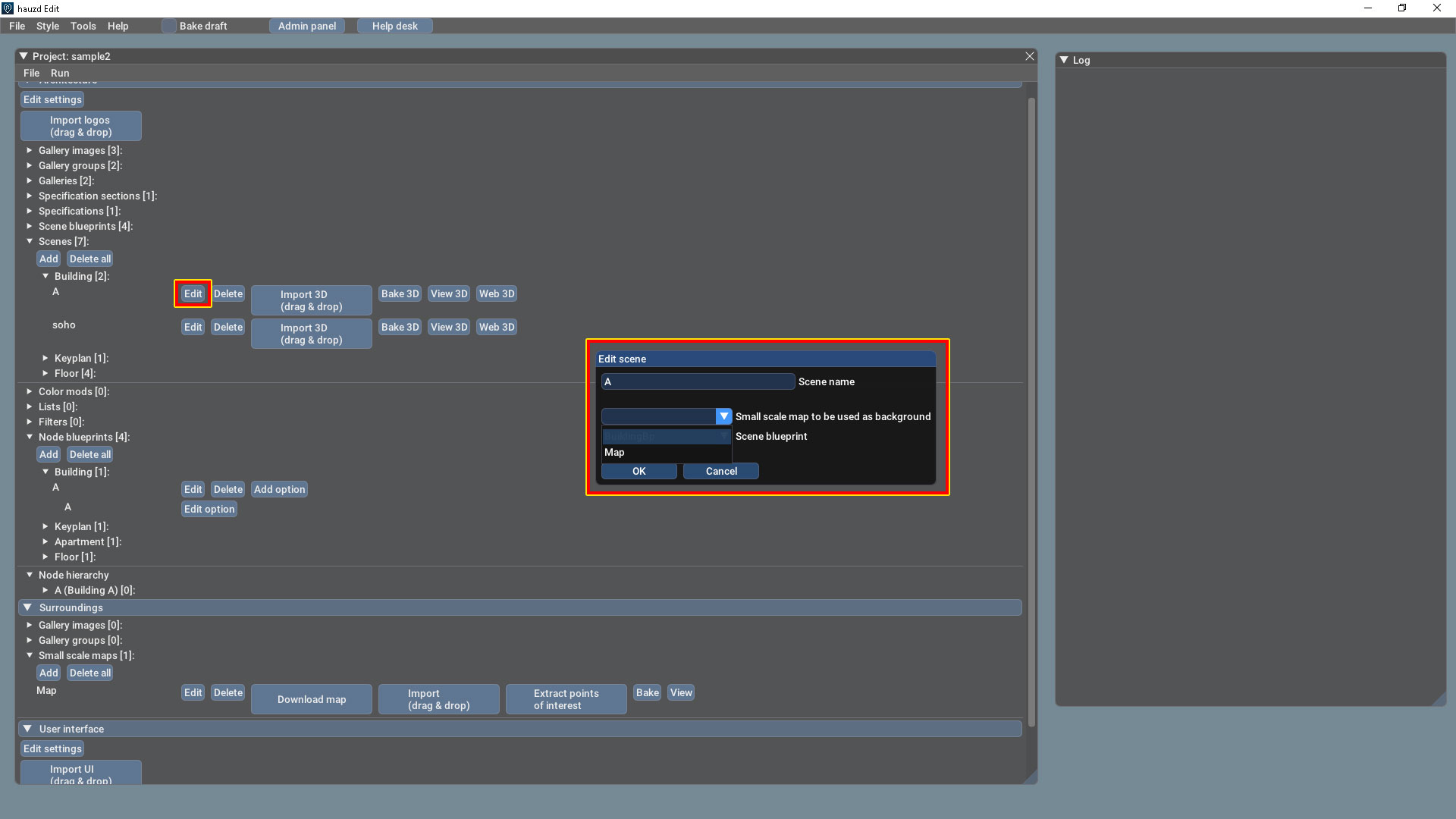
6. Añade la escena de mapa a la escena de exterior deseada

7. Agréguelo también al Node Blueprint
7. Agréguelo también al Node Blueprint
8. Asegúrese de haber colocado sus archivos en la carpeta local que configuró para los surroundings, también puede arrastrar y soltar
9. Use los botones para procesar su escena, descargue el mapa y extraiga los POIs. Nota: La acción "Importar" también descargará automáticamente el Mapa si es necesario.
10. A Probar!
Añadir un Punto de Interés Custom:
1. Puede crear tantos Puntos de Interés personalizados como desee, lo único que debe hacer es, después de crear la categoría de dicho punto, haga clic en Add (Agregar)
2. Luego de guardar, esta información será subida a el panel admin donde podrás ingresar las coordenadas, elevación, labels(Nombre)...
Administración en panel Admin
1. Después de crear todos sus Puntos de interés y guardar, todos los Datos extraídos se cargarán en la nube y en nuestro panel de administración, vaya a la pestaña "Advanced", debajo del Árbol de DevMap deben estar todas sus categorías, puede clickear en "Table View" y así administrar una gran cantidad de POIs en una pantalla
Elementos de Interfaz
1. Este es uno de los trabajos de personalización más fáciles de la interfaz de usuario, todo está dentro de la capa EXPORT: loc.
si desea personalizarlo, solo necesita cambiar su información de vector / imagen dentro de la capa de "content" y reemplazar los iconos predeterminados con los suyos customizados. Asegúrese de que la categoría coincida (es decir, coloque su nuevo ícono médico en el mismo lugar que el ícono médico anterior), esto sería lo único que necesita hacer, sus íconos se exportarán usando los widgets EXPORT_IMAGE y se usarán como referencia en EXPORT_RECT para ubicación, el motor procesa automáticamente la información de ubicación de este icono y los puntos de interés que agregó a su mapa.
Large Scale Map
Similar a como creamos el Small Scale Map, necesitamos añadir una escena para el mapa a Gran escala e importar el .fbx

IMPORTANTE: LA EXTENSIÓN (EXTEND) DE ESTE MAPA DEBE SER MAYOR A LA DE SMALL SCALE MAP
Recuerda agregarla a la escena en node Blueprint
Luego de este proceso, podrás correr el app y monitorear los alrededores
Related Articles
Administrando tu proyecto con el Admin Panel de Hauzd
Para ver el video con subtítulos en español , actívalos en youtube Hola! En este video, te mostraremos cómo usar nuestro Admin Panel, el portal donde podrás administrar todos tus proyectos. Podrás: Actualizar Inventario en tiempo real. Precios y ...Integración con Google Analytics
Si inviertes tiempo y esfuerzo en tener una herramienta de ventas 3D para tu proyecto inmobiliario, muy seguramente también quieres monitorear los resultados. Cuantas personas están visitando tu proyecto o qué unidades especificas están viendo?. ...Todo Sobre Emparejar Unidades en el Keyplan
Tutorial Corto Agregar un "Keyplan" en NodeHierarchy Tutorial Detallado Para aprender Todo sobre Emparejar Unidades en el Keyplan, pueden usar nuestros Archivos de Proyecto Sample e inspeccionar la configuración en el editor de el proyecto ...Elige el Plan acorde a tus necesidades | Subscription fees
• Nuevos precios de subscripción al software de hauzd, comenzando desde el 20 de Agosto 2020. • Cómo escoger un plan acorde a tus necesidades. • Upgrades a 3D Assets • Tiempos de Subscripción Estos precios se aplicarán a proyectos creados a partir ...Editar Materiales y más features para el viewport 3D
La más importante mejora para la ventana de viewport es la capacidad de sobreescribir materiales, puedes editar el color de Diffuse (Multiplicación de color, NO mapa de diffuse), Multiplicación de color de EnvMap (Editar intensidad/color de la ...