Recomendaciones de Calidad para hacer una excelente App Interactiva
Con la última actualización de hauzd, crear una app interactiva es más fácil y rápido que nunca, puedes construir esta app utilizando los renders e imágenes estáticas que ya creaste para tu cliente o incluso usar fotos reales del proyecto.
Solo necesitas más de 4 imágenes renderizadas con tu software favorito. Crear una App Interactiva requiere menos esfuerzo y tiempo que su contraparte en 3D.

Esta app NO es un slide regular de imágenes estáticas, está versión tiene TODOS los features que la app en 3d, features como:
Información de disponibilidad y lista de precios, puntos de interés, mapa, galerías, propiedades...
Información de disponibilidad y lista de precios, puntos de interés, mapa, galerías, propiedades...
Ahora, para maximizar las funcionalidades y hacer que el uso sea más óptimo y sencillo para el usuario final (el comprador), acá tienes varias recomendaciones antes de empezar:
Si quieres saber cómo configurar la aplicación usando el editor de hauzd, deberás visitar este tutorial. En este presente artículo, solo cubriremos técnicas de calidad y recomendaciones ANTES de empezar a realizar un proyecto con nuestro editor.
Antes de Empezar:
Aceptamos estos formatos:
.png
.jpg
Cualquier tamaño o resolución funcionará, hauzd engine automáticamente comprimirá al tamaño correcto la imagen para su uso en todos los dispositivos.
Entendemos que tener todos los archivos editables para hacer renderizados extras no es siempre factible, así que en muchos casos, como artista deberás trabajar con el material que ya tienes. Pero si tienes esos archivos será más que perfecto porque significará que tendrás total control sobre la calidad de la app.
Exteriores:
Cuando renderizamos imágenes de exterior, la mayoría de los estudios buscan el mayor impacto visual, esto significa que, a veces, el render comercial favorece ciertos medios (impresos, ads, etc) pero no favorece el uso interactivo, por ejemplo:
Imagina al usuario intentando ingresar a las siguientes unidades desde la pequeña pantalla de un iphone 6.
Imagina al usuario intentando ingresar a las siguientes unidades desde la pequeña pantalla de un iphone 6.
Image credits:

Vistas de esquina NO son las mejores para una app interactiva, puedes mostrar este tipo de imágenes como elementos de galería, pero para simplificar el uso para el usuario, recomendamos usar imágenes como las siguientes:
Estas 3 imágenes tienen algo el común:
La mayoría de las unidades son claramente visibles y ocupan todas el mismo (o casi el mismo) espacio en la pantalla. Esto se logra enfocando la vista de la cámara en UN SOLO LADO.

De esta manera, podemos rotar las 4 vistas dentro de hauzd y ver todas las caras del edificio.
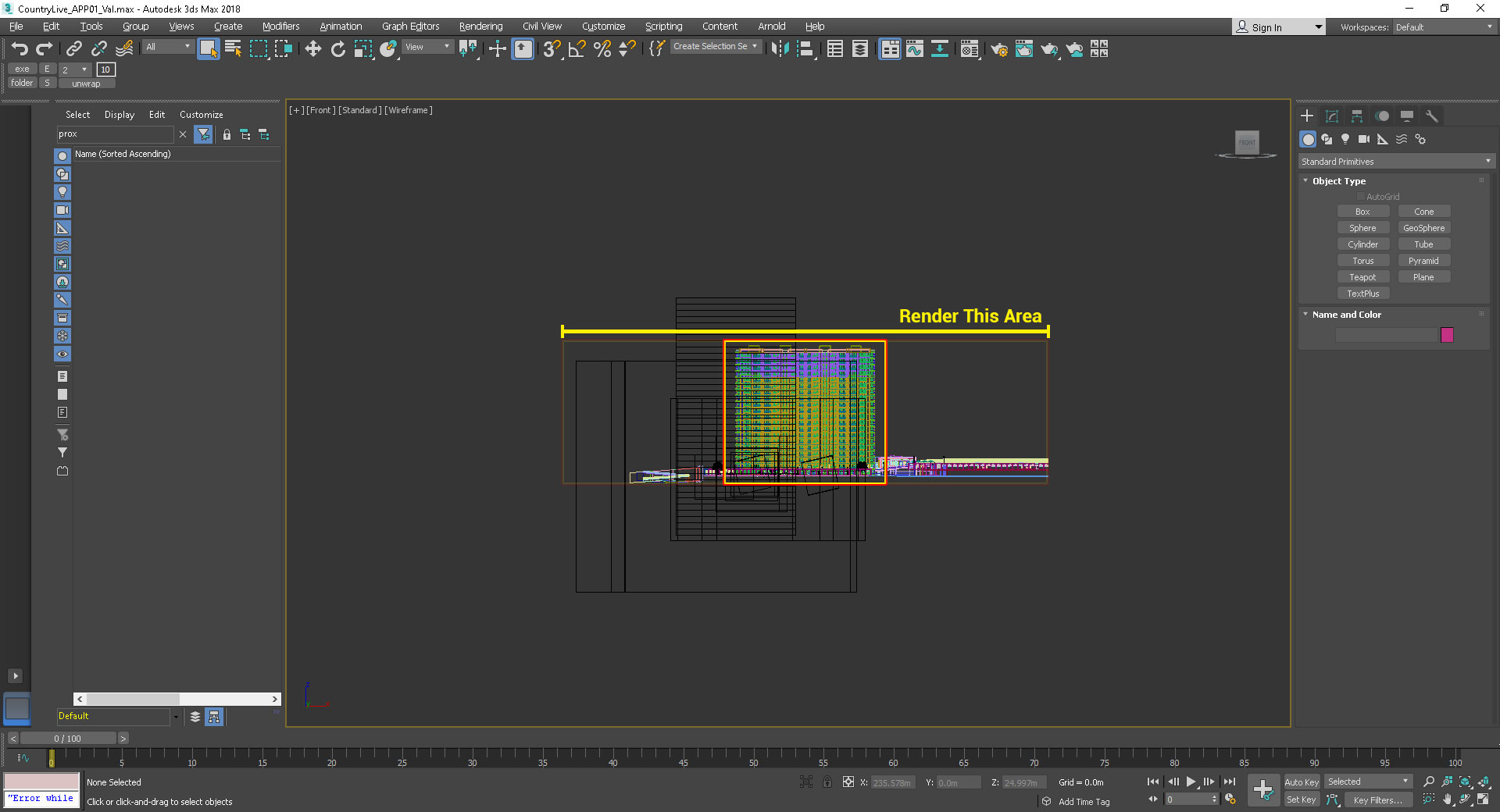
Existe también otra preocupación cuando empezamos a armar todas las escenas. Usualmente, las imágenes comerciales tienen el edificio o la estructura principal totalmente centrado en primer plano y tienen renderizado muy poco de la zona o el contexto alrededor de la construcción. Nuestra app interactiva está diseñada para correr en distintos dispositivos así que sería óptimo evitar cortes de imagen bruscos.
En este punto, puede parecer que la solución más obvia es simplemente acercar la cámara un poco, pero esto podría cortar entonces la parte superior del edificio. También consideremos que al ver la app en smartphones horizontales, el espació vacío puede ser más grande.
La solución correcta para esto es aplicar el conocimiento y sentido común para hacer que esta vista sea lo más estética posible, sin bordes o juntas.
Lo que recomendamos:
1. Renderiza el edificio/estructura principal en el centro de la imagen y añade al render MÁS contexto hacia los lados de dicho edificio. Este espacio extra puede ser del mismo tamaño o área del que ocupa el edificio protagonista

1. Renderiza el edificio/estructura principal en el centro de la imagen y añade al render MÁS contexto hacia los lados de dicho edificio. Este espacio extra puede ser del mismo tamaño o área del que ocupa el edificio protagonista
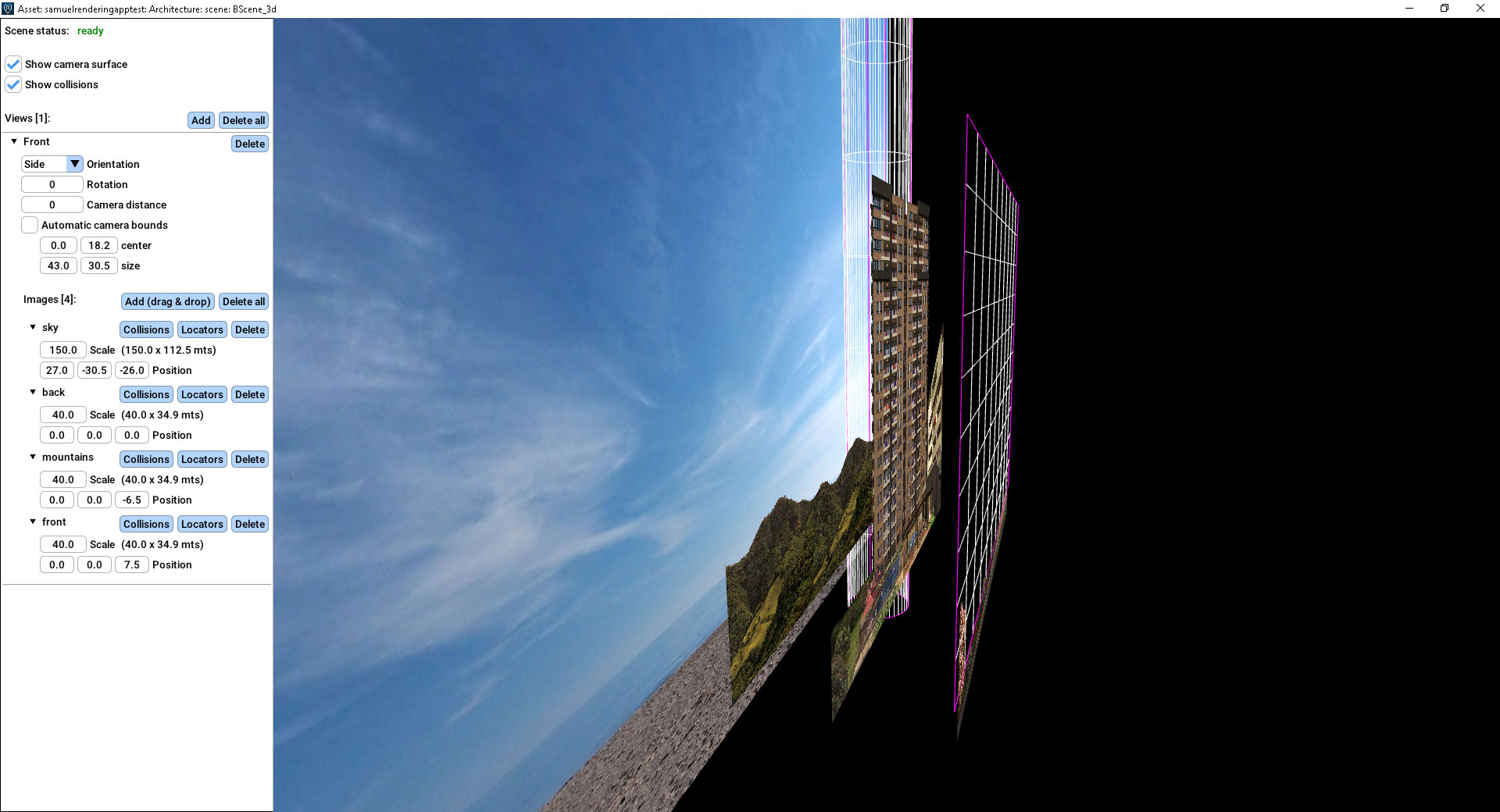
2. Renderiza solo el edificio sin contexto o ningún elemento de alrededores en la misma image. Luego, puedes añadir otra imagen o render de contexto y posicionar dicha imagen en la misma escena usando una profundidad diferente.

Interiores:
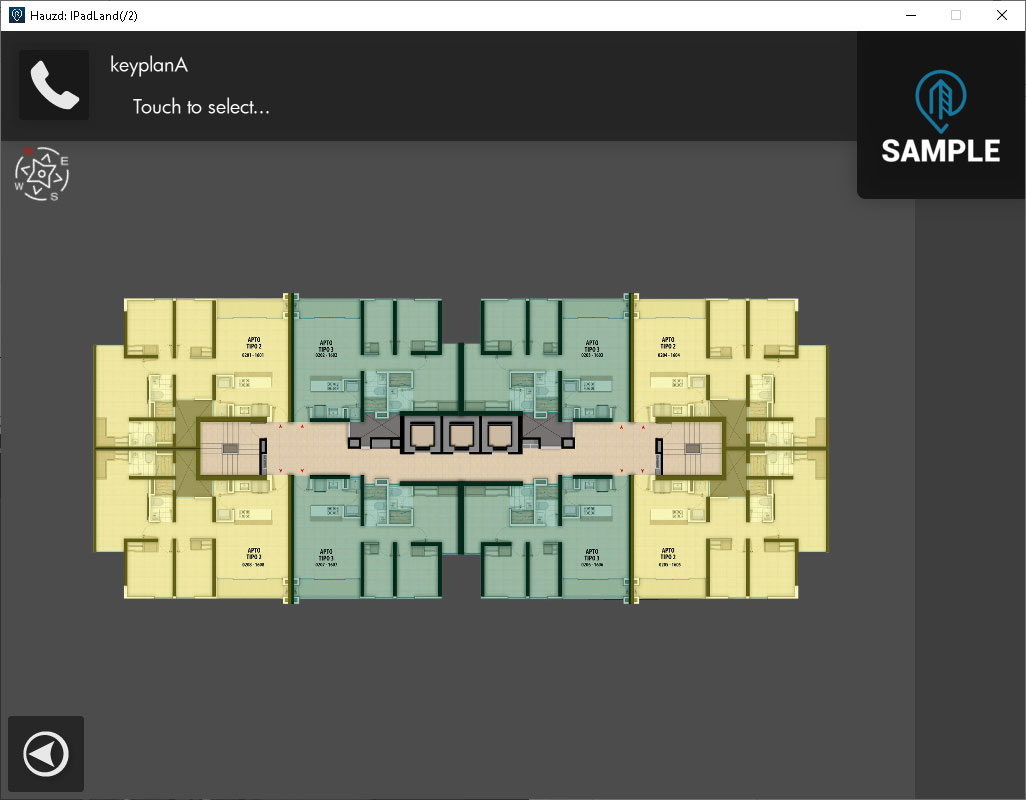
Tener una imagen de el interior de la unidad el vista cenital (De arriba hacia abajo) sería lo correcto, esta imagen mostraría al usuario final la distribución del espacio a primera vista. Este tipo de imágenes pueden ser renderizadas a partir del 3D o creadas/diseñadas con otro tipo de software (Adobe Photoshop, Illustrator...). Esta vista también mostraría las dimensiones de la unidad.
Esta lógica puede ser aplicada para keyplans y otras unidades de interior


Recuerda también que tienes las mismas funcionalidades que la aplicación 3d, puedes agregar más galerías y miniaturas para mostrar más renders. También cuentas con filtros, mapas y todos los features disponibles.
Related Articles
Tips de Calidad - Iluminación de Atardecer
READ IN ENGLISH Pre requisitos: Sunset Illumination light Package 3Ds Max HDRI to Cube Map Renderer Opcional Sample Project El fin de este tutorial es lograr excelentes resultados de iluminación para aumentar la calidad de tu proyecto y ...Introducción a hauzd Engine - Parte 1
¡Hauzd es la forma más fácil de crear presentaciones 3D interactivas de bienes raíces y me alegra poder mostrales el proceso de producción para que pueda comenzar a crear sus proyectos más rápido y más fácil que nunca!. Si aún no tiene Hauzd Engine, ...Todo Sobre Imágenes 360
Pre Requisitos hauzdEd V 1.06.79 o más actual Descarga Recomendada 3Ds Max HDRI to Cube Map Renderer Puedes usar tu propio setup de render para esta imagen 360, exactamente igual como si hicieras un render estático. esta siguiente sección puede ser ...Creando una aplicación interactiva 2D con hauzd
En este tutorial vamos a aprender paso a paso cómo crear una aplicación interactiva 2D con hauzd. Recomendamos ver todos los videos en orden uno a uno y activar los subtítulos en español. Antes de Empezar ...Webinar | Tips para mejorar la calidad y Productividad de tus proyectos | 26 Mayo 2021
Webinar dictado el miércoles 26 de Mayo de 2021, dirigido a estudios y agencias. Material para descargar y usar: Archivo luces, guía pdf de valores https://downloads.hauzd.com/gettingstarted/lightingPack.rar Presentación pptx ...