Introduction to Hauzd - Part 4
Para ver el video con subtítulos en español, actívalos en youtube
Introduction to Hauzd - Part 4
In this video we will learn how to modify and use our interface template to create an unique look for your client.

Your clients will always appreciate if you create a special interface to match their brand and the best way to do it is to use illustrator to modify, customize and import your own UI files to the engine
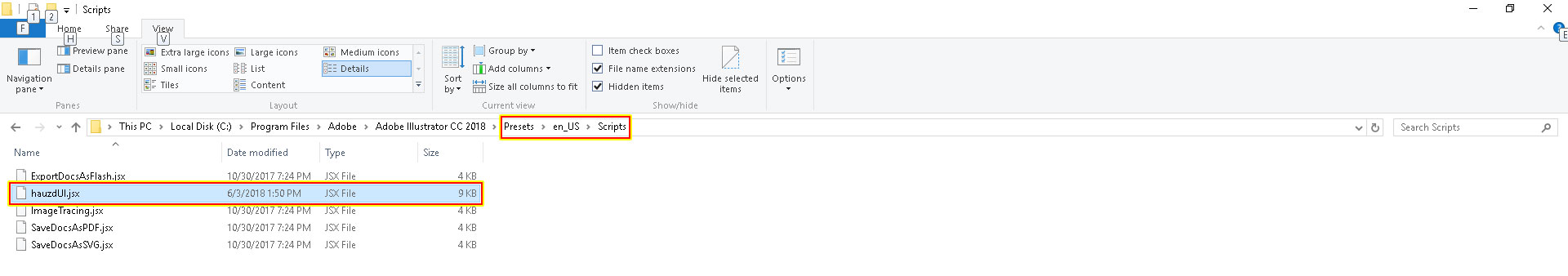
You will need the hauzd script for adobe illustrator, you can download it from the help desk site, install it in your adobe scripts presets folder. This script will export all your elements into the correct folder and the correct formatting, after the exporting its done, you only need to import it to the engine.

You will also need the standard ui, you can find it in our help desk site as well.
This package will contain the sample project Standard UI, 3 illustrator files that the app will use on its different sizes, Small, Medium and Large. Those 3 files must have the same elements and configuration unless you need different User Interfaces for each size.
This package will contain the sample project Standard UI, 3 illustrator files that the app will use on its different sizes, Small, Medium and Large. Those 3 files must have the same elements and configuration unless you need different User Interfaces for each size.
Now, we will open the medium illustrator file to inspect what's inside:
The template has everything already organized in layers with specific naming and colors, you won´t have to modify the code for now, but it will be really useful if you familiarize with some of them just so you know what exactly are you modifying.

Everything is customizable, to change color for an icon or background, you need to change the Fill Color, and to change the color of a font, you need to change the stroke color
We got a couple of sublayers for each main layer
Both, EXPORT_RECT and EXPORT_IMAGE sub layers, are used to define rectangular UI elements and assign them their specific purpose. For example, you can create read-only texts. decorative graphical elements buttons, such as btnReturn and mark up other elements.
The difference between EXPORT_RECT and EXPORT_IMAGE, is that elements in:
EXPORT_RECT will only export their position, dimension, stroke and fill colors and tags but no actual graphical pixel data;
EXPORT_IMAGE will actually export their graphical pixel data as defined by any element you have inside the main layer.
EXPORT_IMAGE will actually export their graphical pixel data as defined by any element you have inside the main layer.
Keep in mind that even though EXPORT RECT does not export graphics, elements inside EXPORT RECT can reference other graphical elements with a “ref” tag. Also note that some elements do not need graphics at all, (such as texts and borders), and should always be placed inside EXPORT RECT.
In the Magenta layers we will find all the entrance elements in the order they will appear, the general background will be the last in the layer list, this way you can also use it as a background guide in illustrator.
The first and second Magenta layer will contain your logo and facilitator position
The third layer contains the language buttons.
The two following Layers define position on the intro gallery
Keep in mind that the slider images will be defined in the engine configuration Marking "IS PRIME" when adding an image
The last Magenta layer will take care of the disclaimer screen, the spacing for the text and buttons, this text will be defined using the admin panel under the App section in the property tree
The Light Blue Layers contains icons and buttons for your app, Filters Icons and sliders.
These buttons will show depending on the app configuration, if you don´t a have a list saved in the app, the icon won´t show
The Cyan layers will define information and texts when an unit is or is not selected, this can display properties we already defined in the app, such as labels, beds, baths, price, availability and more.
The Orange Layers contains shared information such as common icons, thumbs borders, upper interface colors, and more important, groups, we will talk more about groups in a couple of minutes
Green layers contains secondary screens interface, you can find list, gallery, image, specification and contact
You can customize most aspects of your UI, keep in mind to preserve the layer structure, if you dont have your modified content in the right layer, you might get errors.
Remember that vectors, images and pixel data should be OUTSIDE EXPORT RECT and EXPORT IMAGE but inside your main layer, there is a sublayer called "content" that you can use for this.
You can easily detect what type of layer are you editing, the most important types are widget, text, and button
There are several options to modify the appearance in the app, those options will be defined within the layer´s name {.....}
You can modify ancor for placement using these values
a="None" → No Ancor
a="L" or a="Left" → Left Ancor
a="R" or a="Right" → Right Ancor
a="B" or a="Bottom" → Bottom Ancor
a="T" or a="Top" → Top Ancor
a="LB" or a="LeftBottom" → Left Bottom Ancor
a="RB" or a="RightBottom" → Right Bottom Ancor
a="LT" or a="LeftTop" → Left Top Ancor
a="RT" or a="RightTop" → Right Top Ancor
Font size
f="Small" or f="S"
f="Medium" or f="M"
f="Lage" or f="L"
vertical align
alv="B" → Bottom Vertical Align
alv="T" → Bottom Vertical Align
Animation fade in and fade out
Color multiply for buttons
Display Text
You can use your own text
or use a property or label from the admin
Groups will be used to organize our icons within a specific space, you can tweak those spaces in the group layer and assign the group in our layer´s name, all elements will be organized automatically in the same order, using groups in icons can help you to create nice layouts that can adapt really well in all devices
g="gX"
gX= group ID
After we´re done editing, you can execute the script in the 3 sizes and import your UI, remember to set in the editor your preferred orientation and languages, you will set in the admin panel all texts and labels for the languages that you just selected

Remember, all changes in the admin will be applied at the moment you save, no need to import again your UI unless you apply a layout change
Customization will always be something that your client will appreciate, and there´s a lot of options for it, if you need any assistance or help with your unique layout, you can request for help in our community section.
Related Articles
Introduction to Hauzd - Part 1
Hauzd is the easiest way to create interactive real estate 3D presentations and I'm excited to show you the production pipeline so you can start creating your projects faster and easier than ever!. If you don´t have the installer yet, you can ...Introduction to Hauzd - Part 2
VERY IMPORTANT NOTICE If you´re using an editor version 1.06.130 or newer, you can import your scenes faster: • You DON'T need to use the prefixes geom_ or obj_ • You DON'T need to UV unwrap channel 2 of every geometric element. • You DON'T need to ...Introduction to Hauzd - Part 3
Para ver el video con subtítulos en español , actívalos en youtube. Introduction to Hauzd - Part 3 Welcome to the third part of our Learning Curve! Missed the second? GO HERE. in this Tutorial we will learn how to assembly our scenes and use hauzd ...How to install hauzd Scripts?
Let´s learn how to install hauzd Scripts! hauzd Max Script Download hauzd Max Script Open 3ds Max 1.On the top bar, go to Customize→Configure System Paths... 2.Double Click in Additional Startup Scripts to open your default folder for Start up ...Webinar - Introduction to Hauzd Engine (English)
INTRODUCTION TO HAUZD WEBINAR Content: App configuration: Basic UI import Scene blueprints and Scenes Node Blueprints and Node Hierarchy Color Mods Galleries and images Specifications Price Lists Maps Properties Admin Real Time control